前言:作品不一定用复杂的效果才能突出画面,重点是你如何去创新,比如今天分享的描边和叠加风格大家也许用过。但如何运用才能让UI更出彩呢?下面我们分享一些案例让大家更好的理解这两种设计风格。
一、叠加风格
叠加风格,大意就是元素与元素进行叠加组合,形成一种新的排版方式。叠加风格做出来的设计:版式层次丰富有纵深感、排版大胆不拘一格、打破了常规枯燥的排版。这样的叠加排版,让人产生更多的思考与联想。

文字与几何元素叠加,在版式中打破了宁静感,元素之间起了冲突。正是这种不拘一格的冲突关系,画面视觉冲击力就起来了。

叠加风格目前常用的组合方式有:图文叠加、图片与图片叠加、空间叠加,下面我们来看看他们呈现的视觉样式。
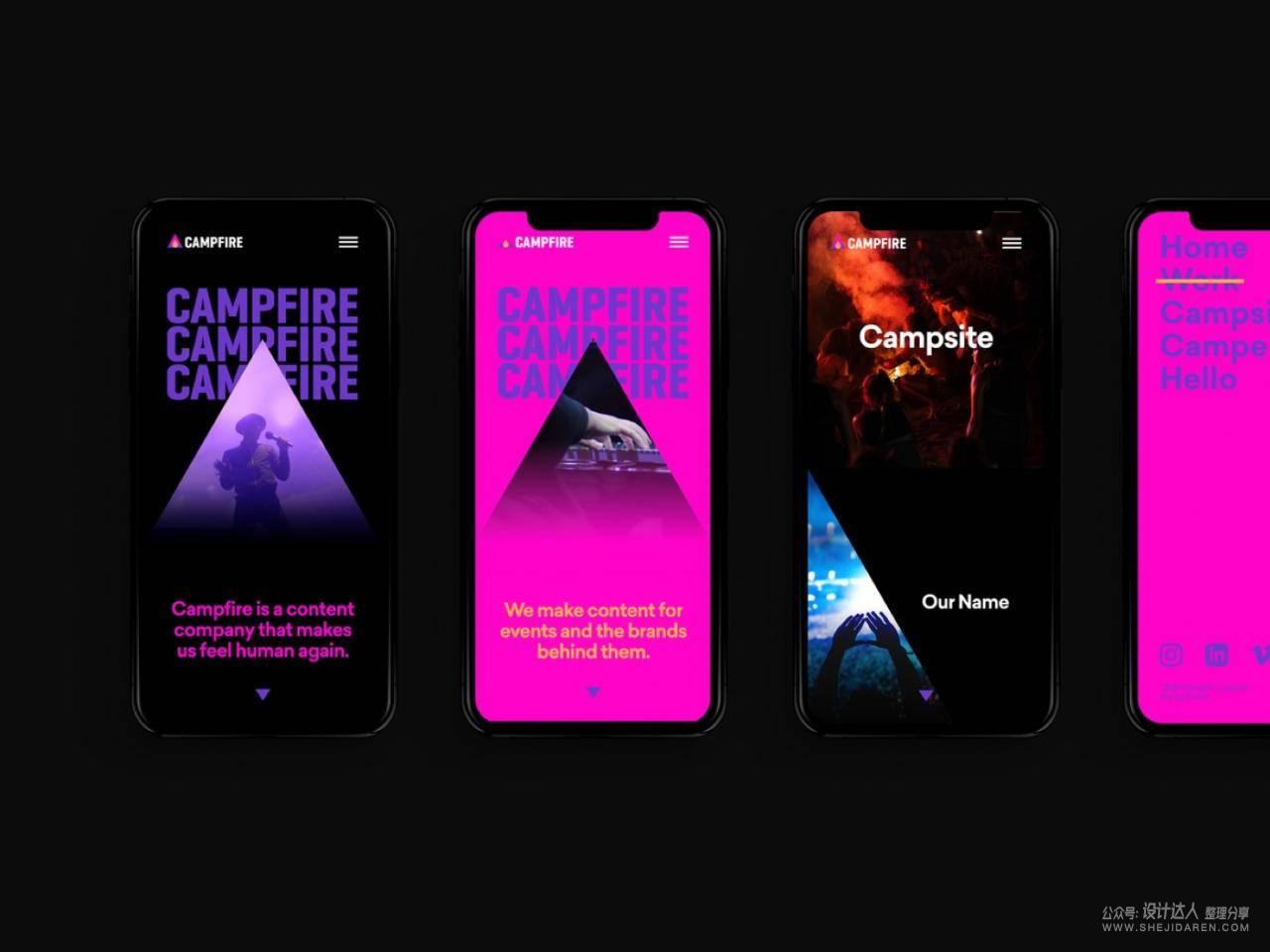
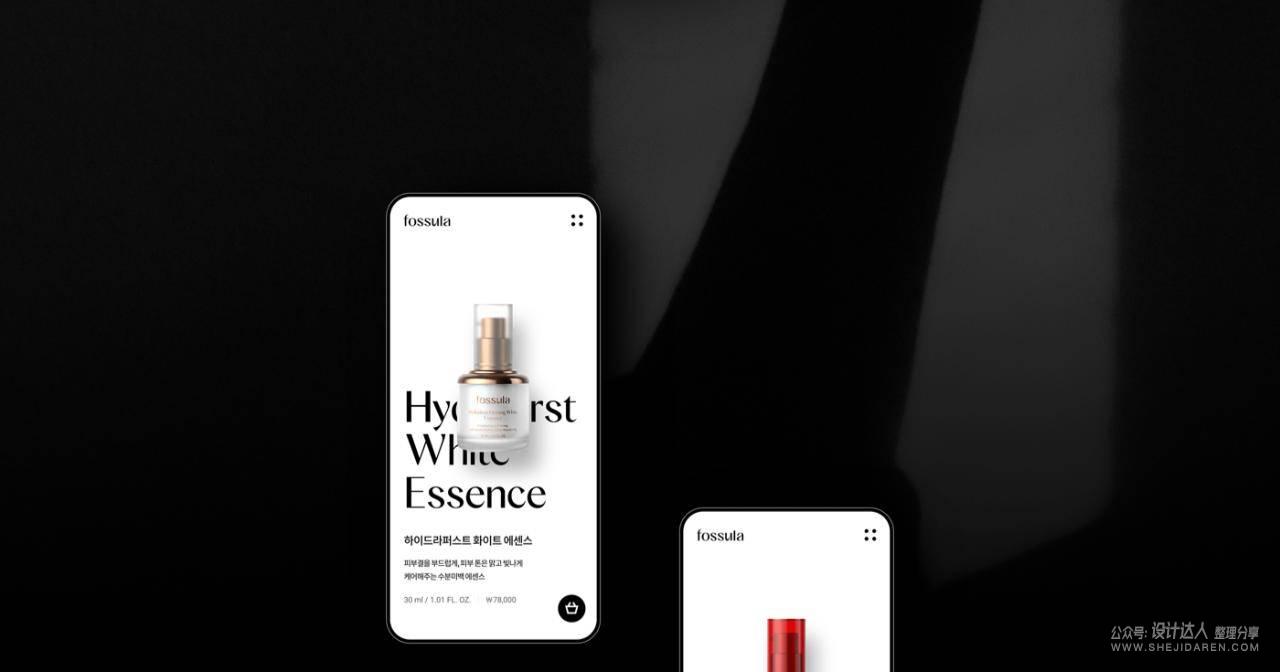
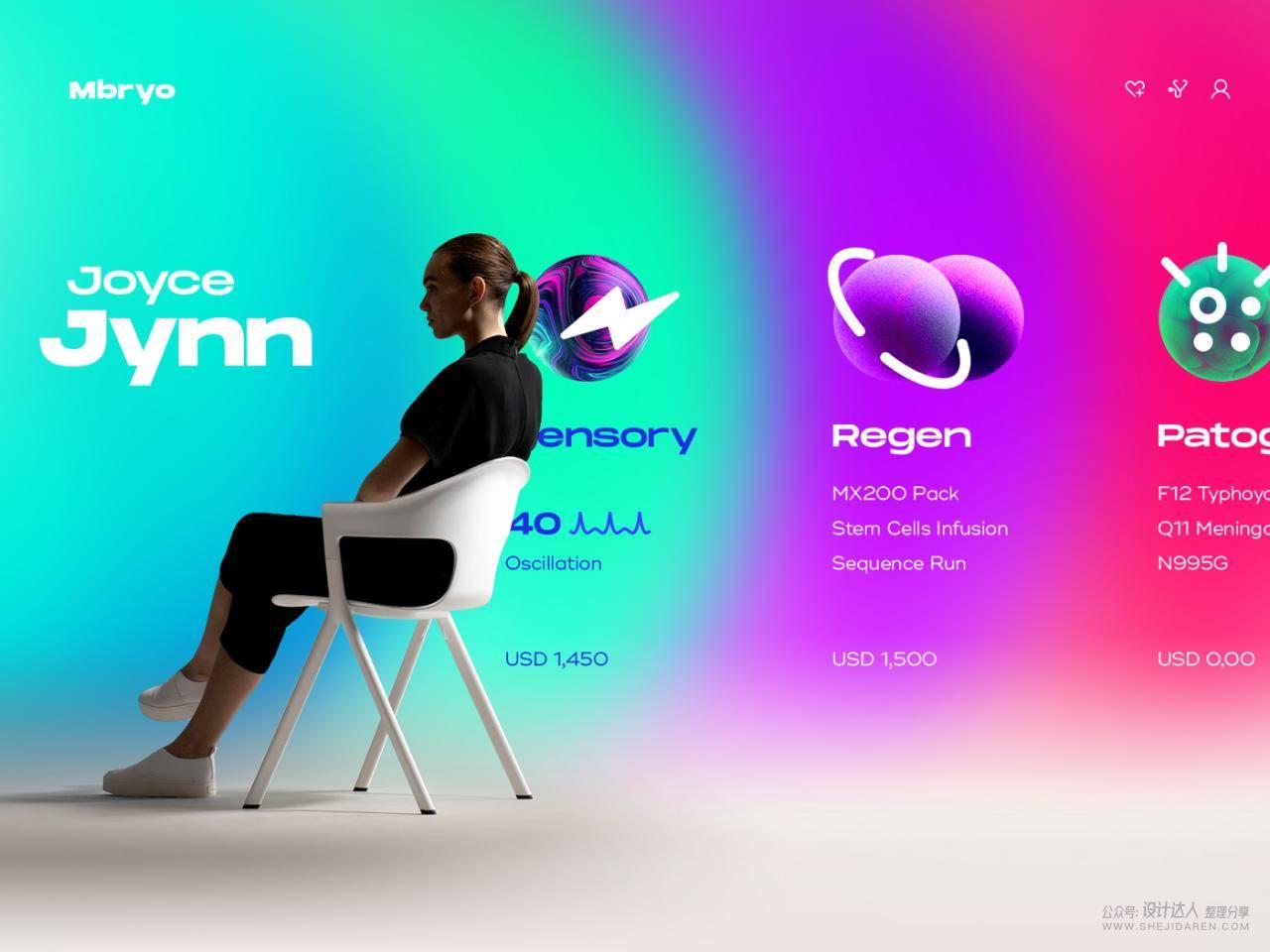
#1. 图文叠加
图片与文字元素进行叠加排版,它们之间有两种可能、文字在下面或者文字在上面。叠加风格在UI中使用,页面的杂志感会更强一些,推荐大家做设计时尝试下。





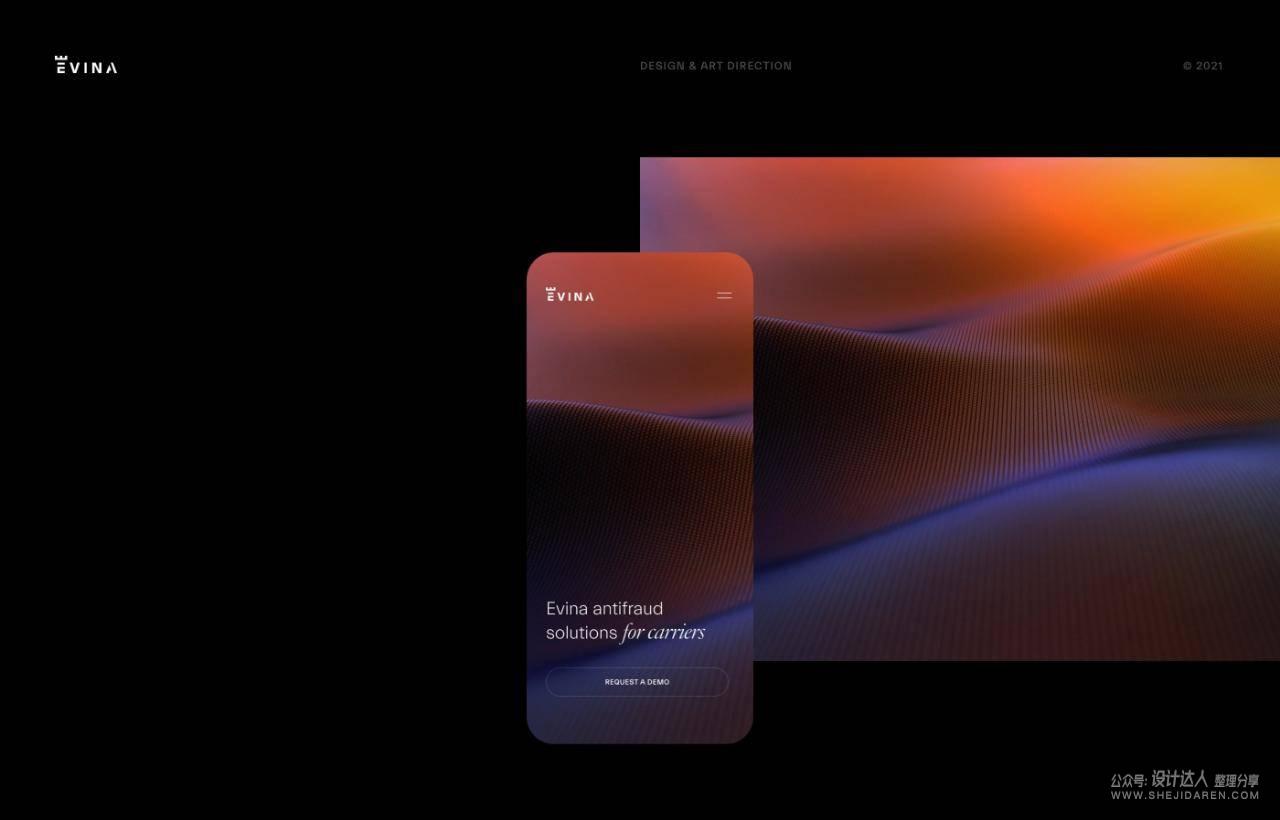
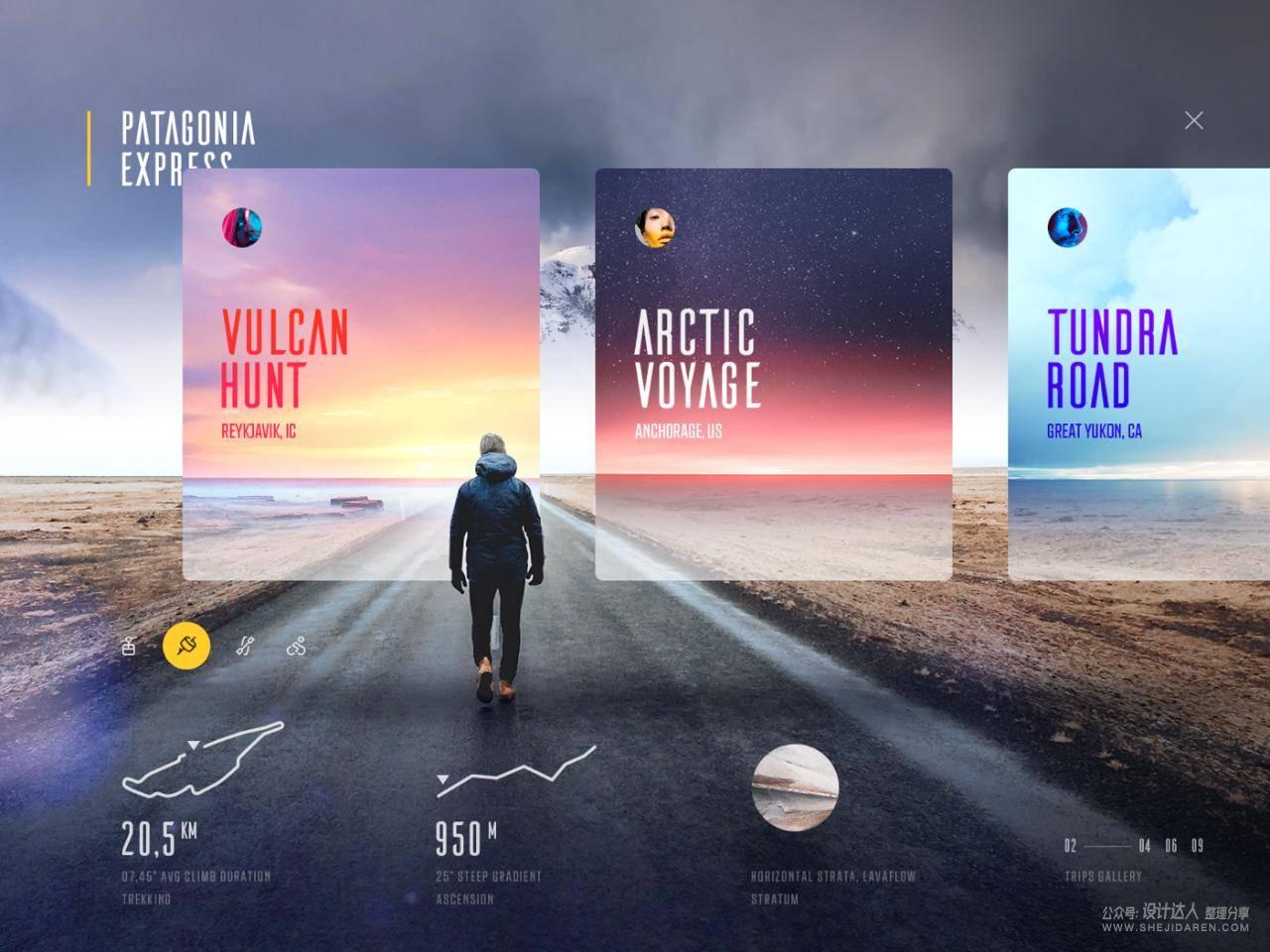
#2. 图片与图片叠加
图片与图片叠加组合版式,一般有一张图片作为大背景,另外一个则是主要视觉焦点,所以大家搞清楚这个关系,就很好处理这种风格了。这种的叠加排版也适合应用在作品集的包装上。



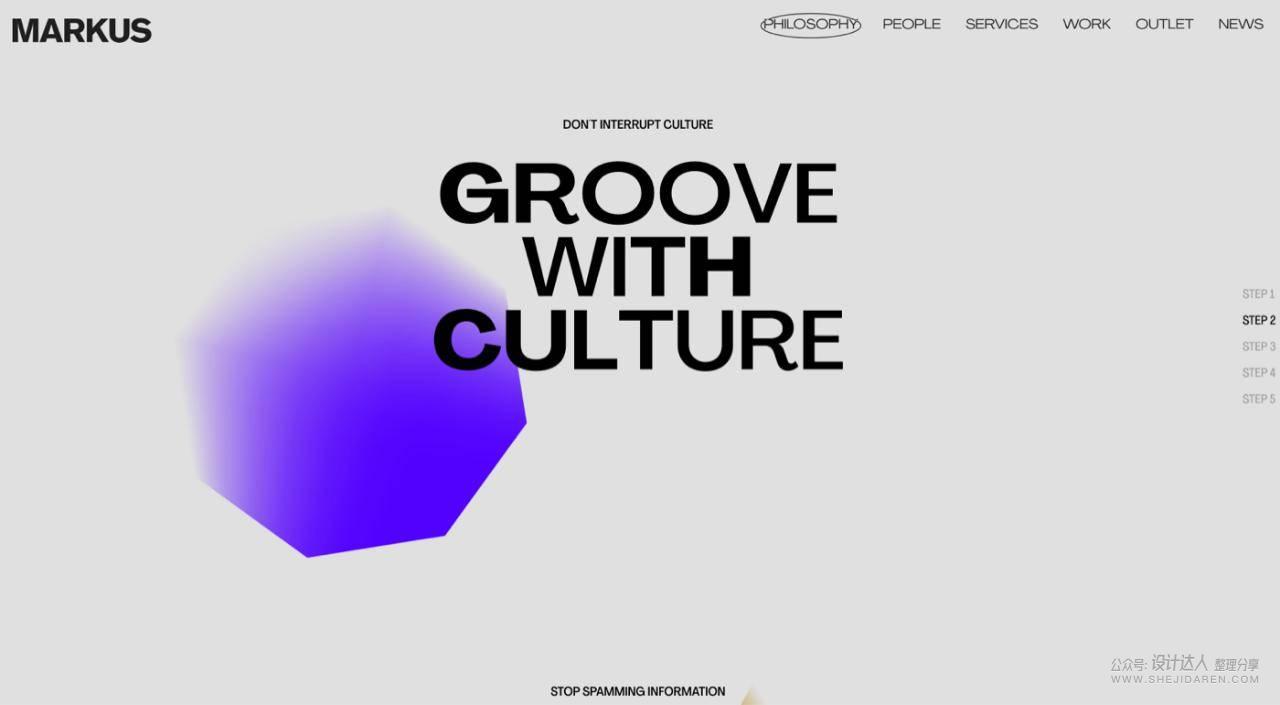
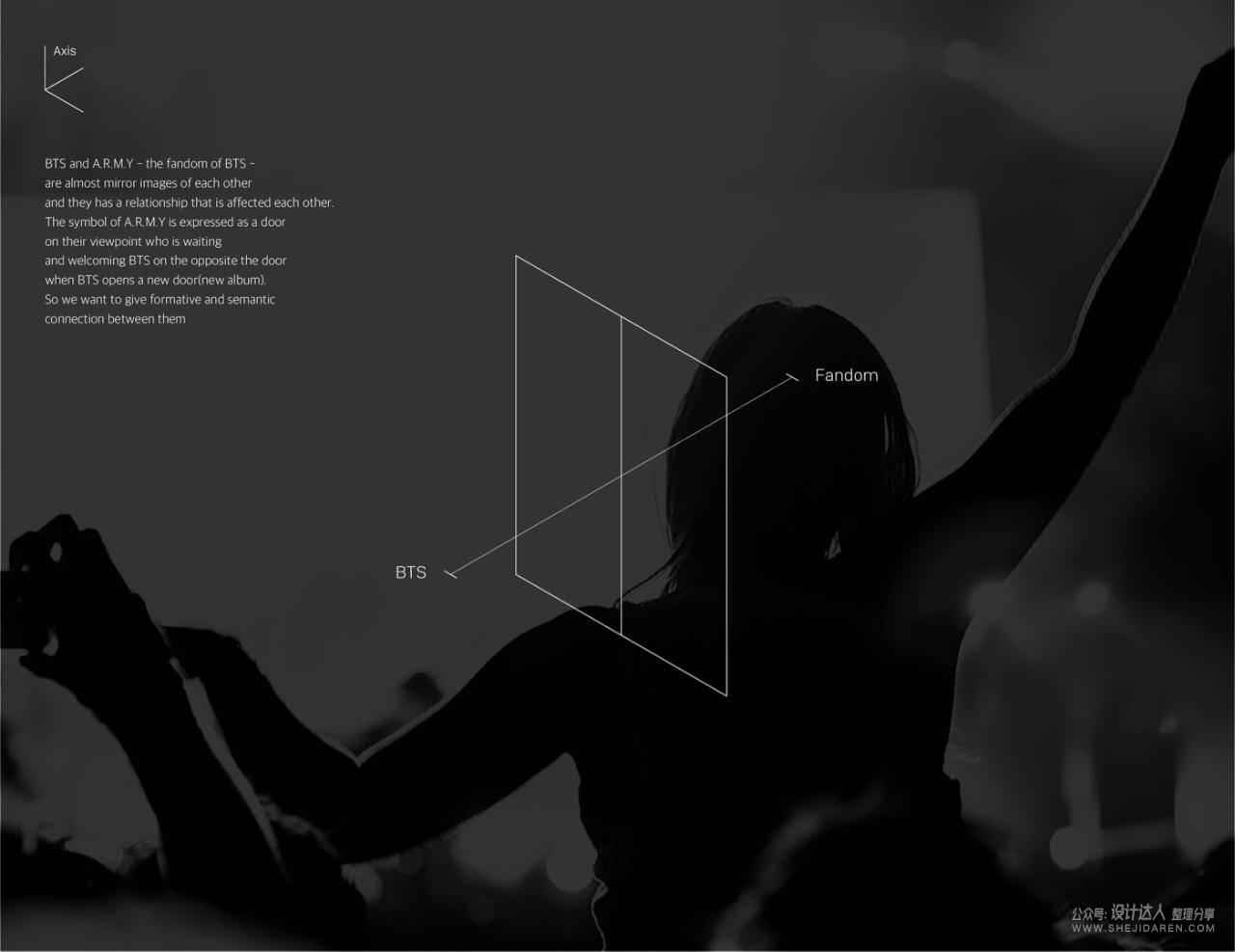
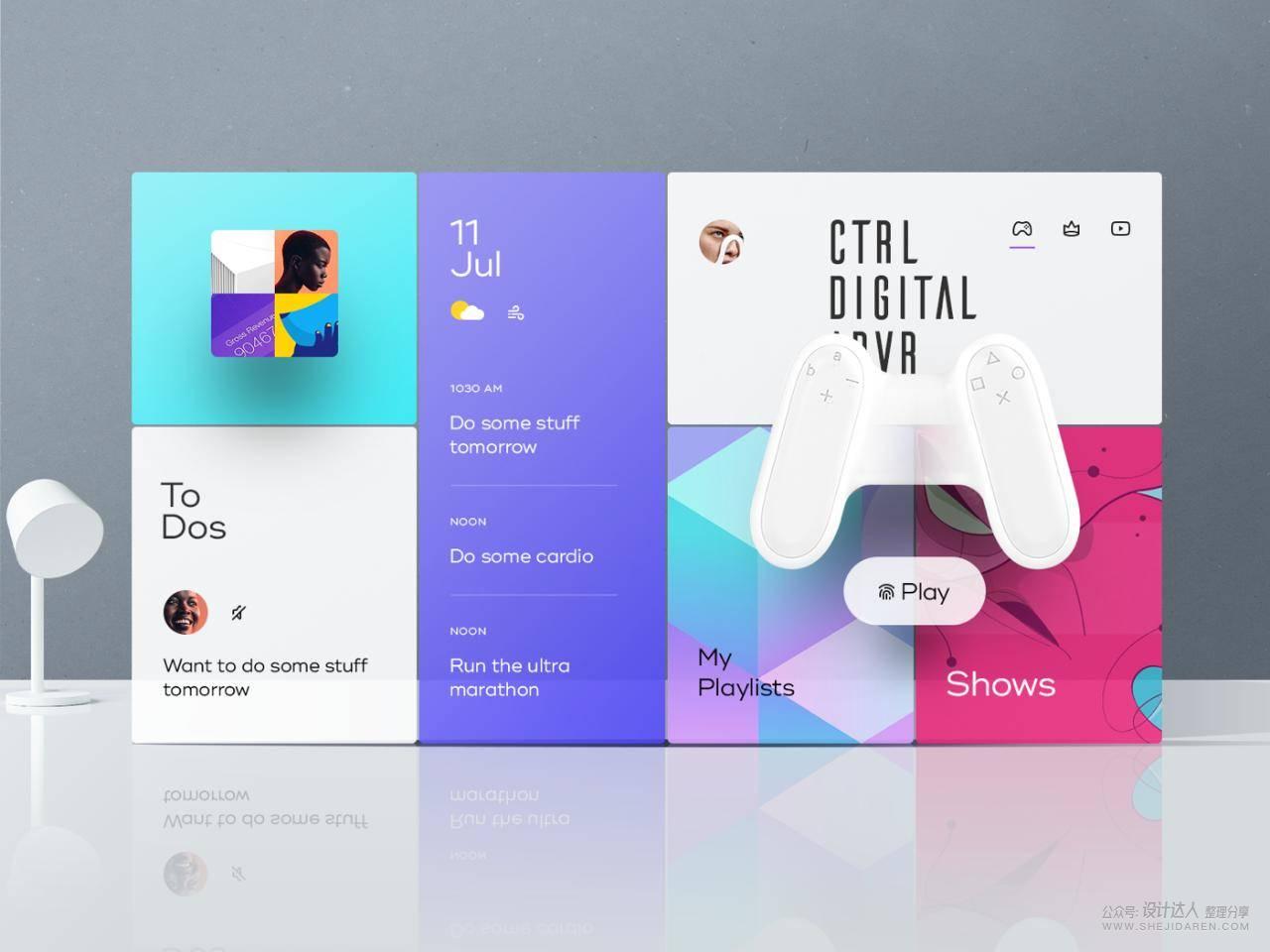
#3. 空间叠加
空间叠加,指在一个具有空间感的场景中,元素之间进行叠加组合排版。这个空间可以是虚拟创建的空间也可以是真实自然环境。如果你在尝试概念探索,尝试下这种风格也未尝不可。





轮廓化描边风格
轮廓化描边,在排版中将文字进行轮廓化描边后使用,视觉上又多了几分细节。描边风格最大特点:虚实结合、线条感。正是因为这样,所以被很多设计师应用。

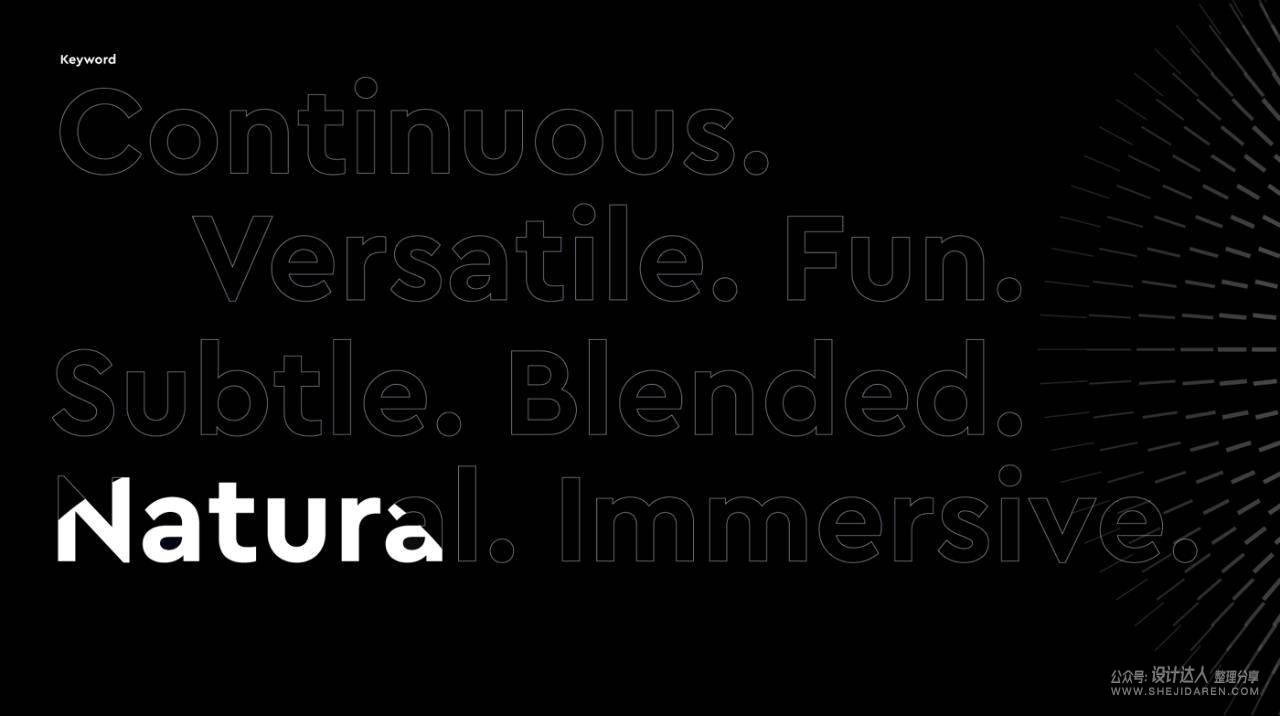
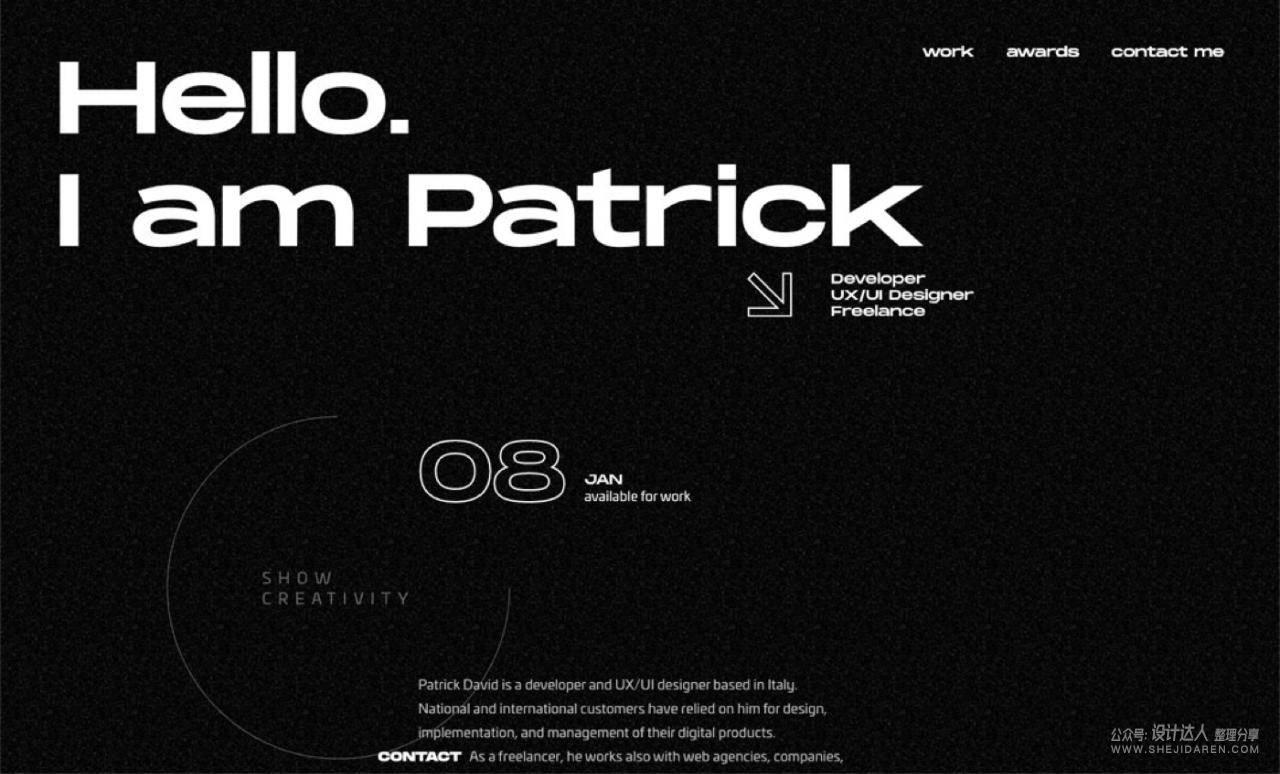
轮廓化描边风格目前主流有两种形式:纯轮廓化描边和虚实集合的描边组合,下面我们来看看这两种视觉的具体应用。
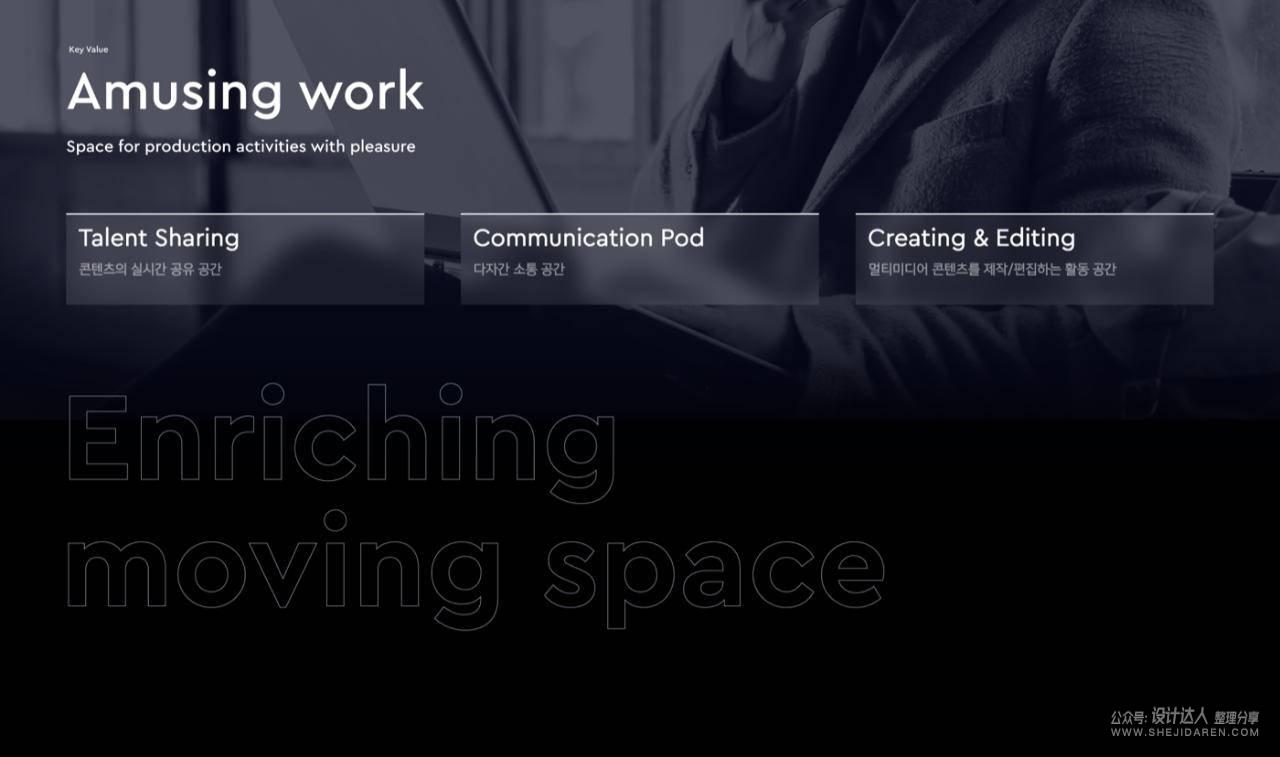
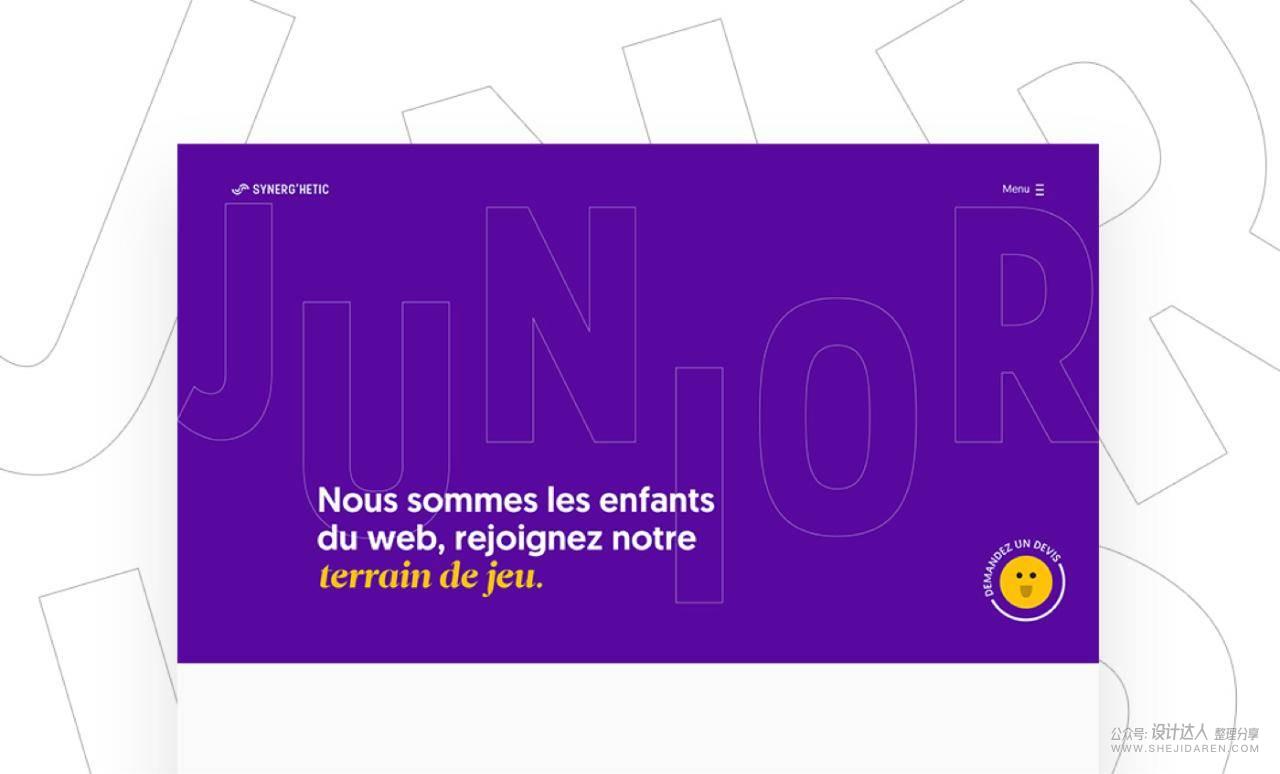
#1. 纯轮廓化描边
轮廓化描边风格,满满的线条感,适合应用在不作为主要信息的排版中,这种形式适合作为辅助性排版使用,增强设计细节。




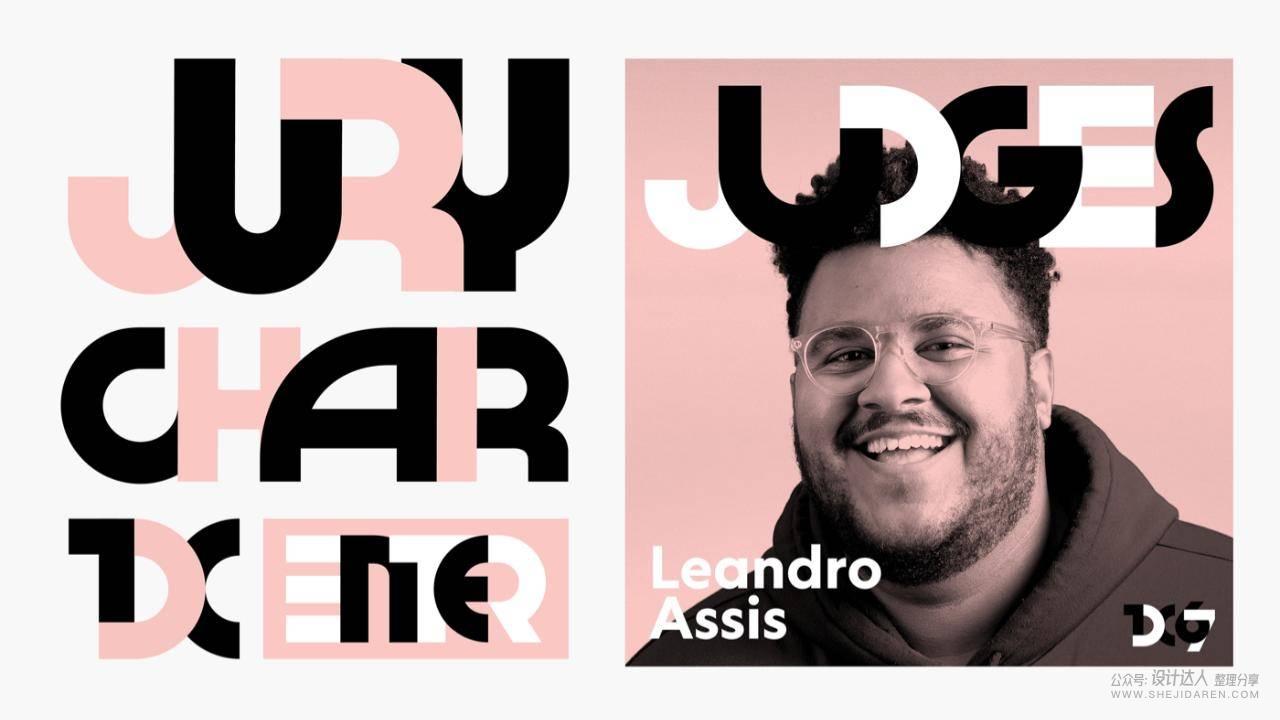
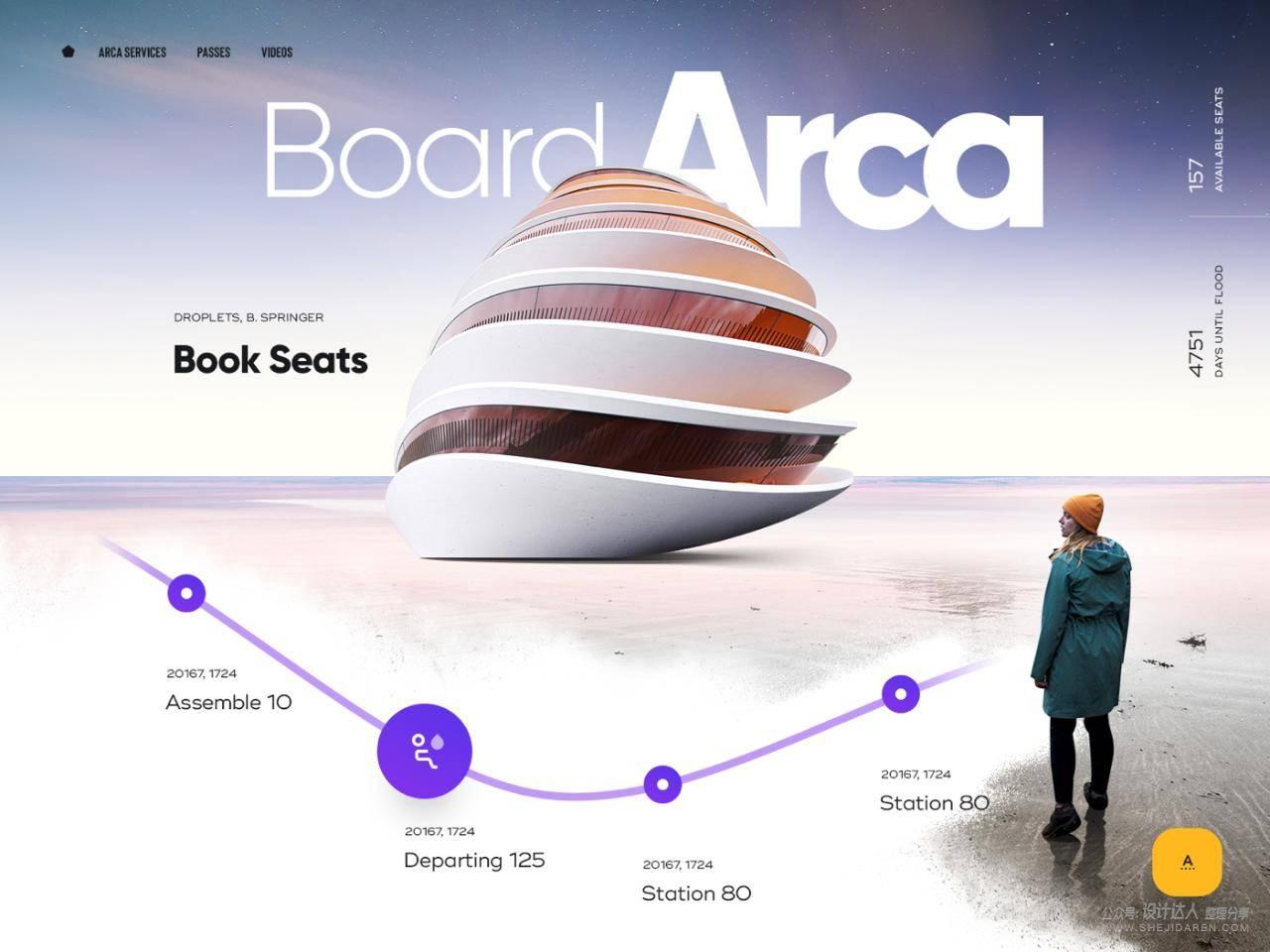
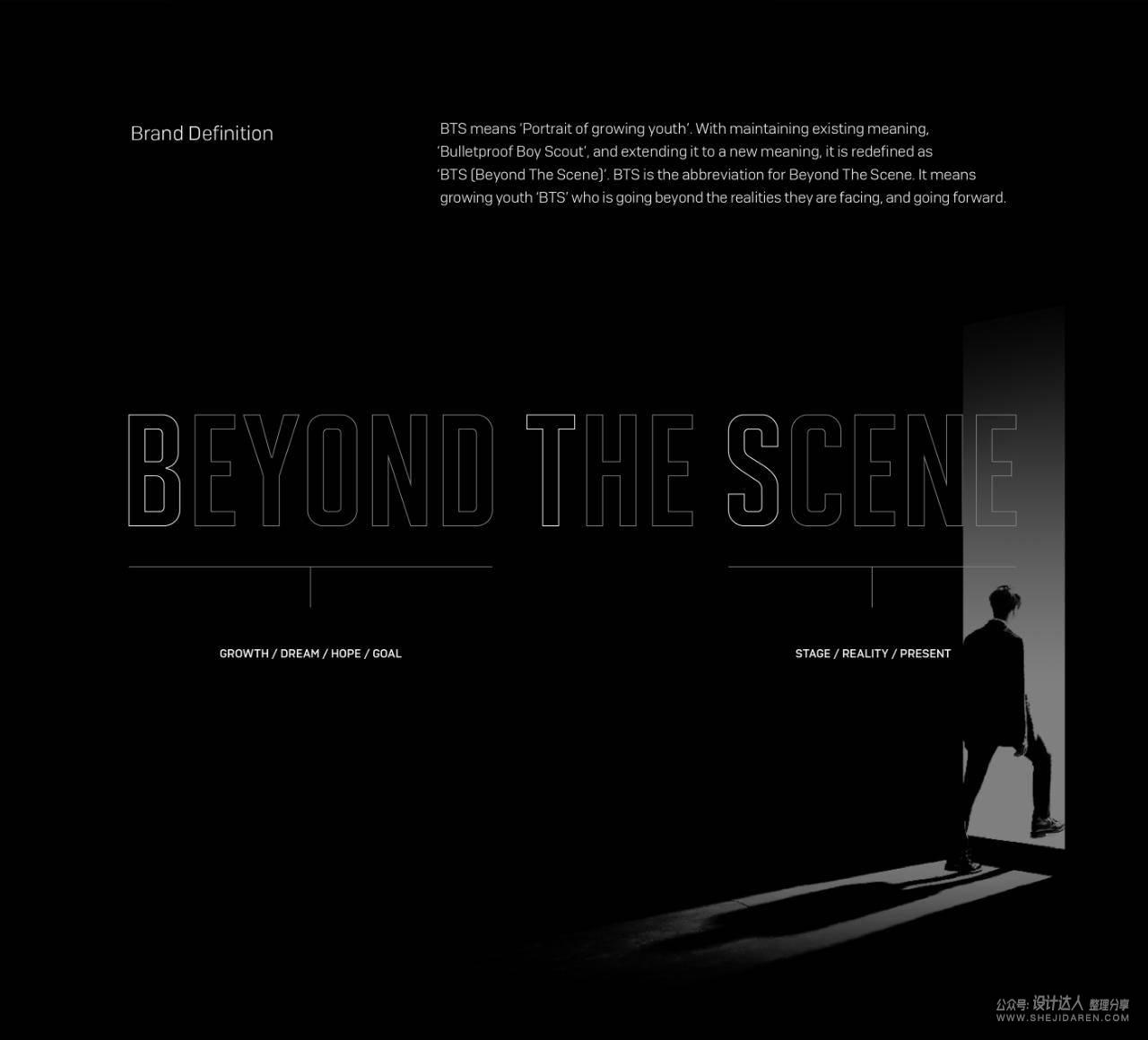
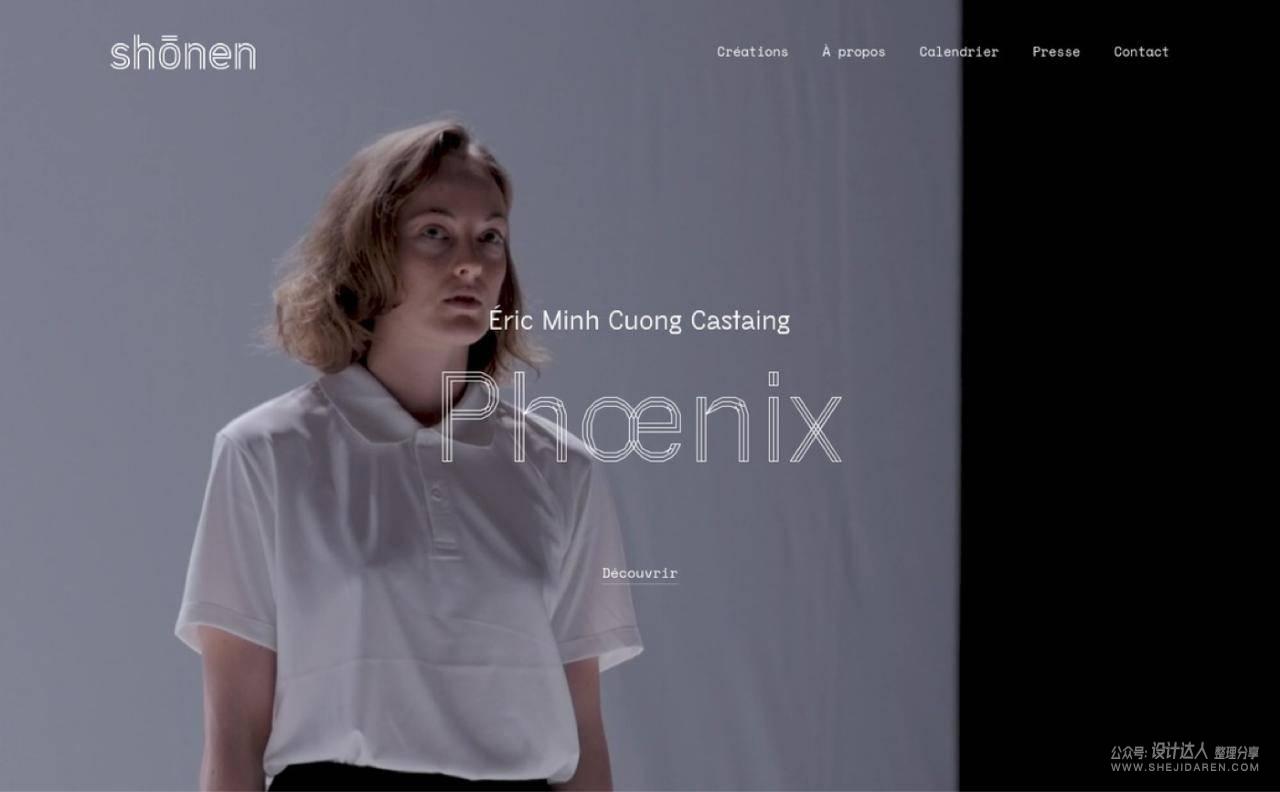
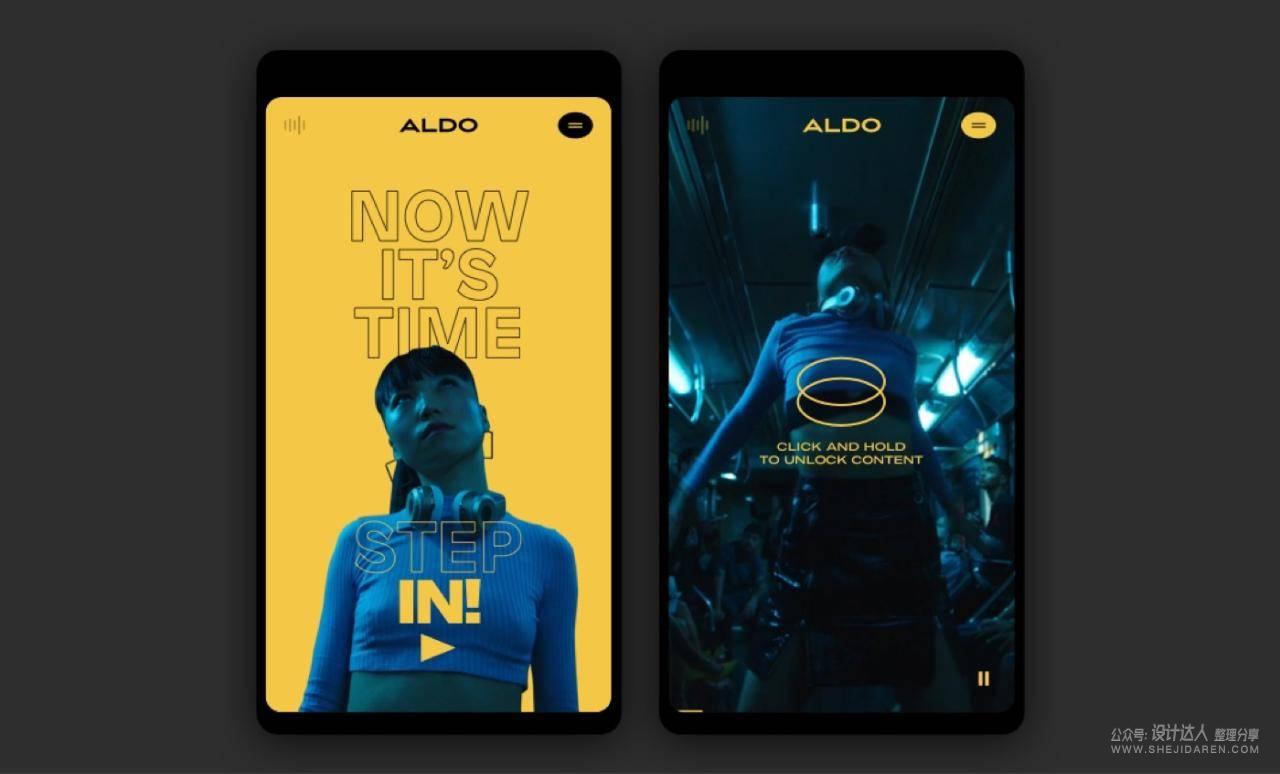
#2. 虚实集合
虚实集合的大意是,轮廓化描边文字与填充文字组合排版,这种版式细节和层次上更丰富,在作品集封面中出现多一些。