CSS hover 样式很简单,但是想创造出有意思、实用、有创意性的特效是很考验�设计师的创意能力,所以设计达人每隔一段时间都会分享一些与鼠标点击、悬停的相关特效,以便大家获得更好的创造灵感。
今天我们整理了10�组网页按钮的点击与悬停效果,每组都有不同的特色以及创意性,下面达人将特效录制成 GIF 动图,方便大家在线观看,若想看真实源代码的,可以点击「查看演示」的链接进行查看。
空间感很强的按钮特效
当你的鼠标在按钮上左右晃动时,按钮会自动带有一些3D�旋转的空间感,看起来很有科技感啊,该按钮使用 CSS 和 JS 实现。

查看演示: https://codepen.io/electerious/pen/rroqdL
点击涟漪效果
这是 Material Design 的按钮点击风格,点击时带有一个波纹涟漪效果,而且还有一个特色就是,按钮使用了渐变颜色,让按钮更加形象突出。�

查看演示: https://codepen.io/tomma5o/pen/zwyKya
泡沫按钮效果
当鼠标经过按钮时,按钮会出现像「分离」的效果,很好看,需要 SVG 与 JS 结合才能实现。

查看演示:https://codepen.io/Grsmto/pen/RPQPPB
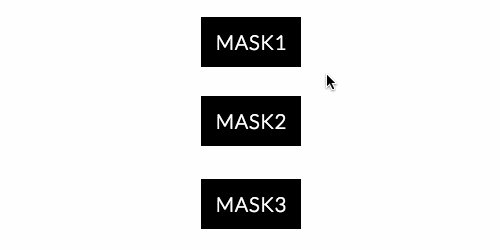
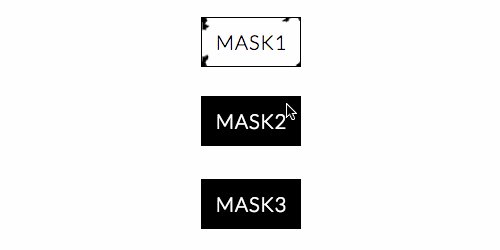
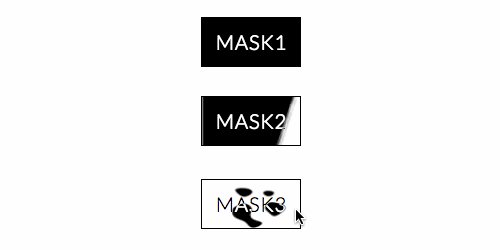
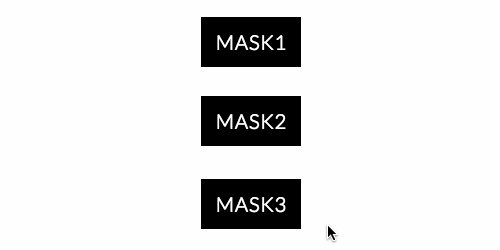
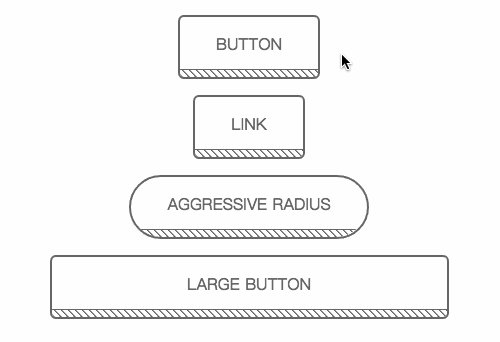
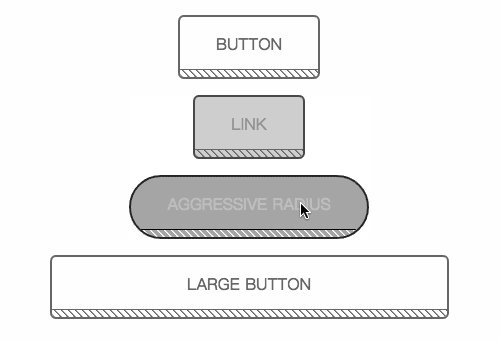
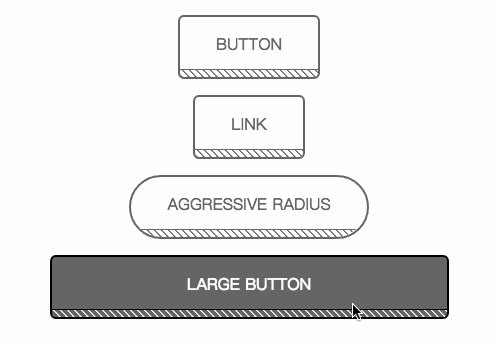
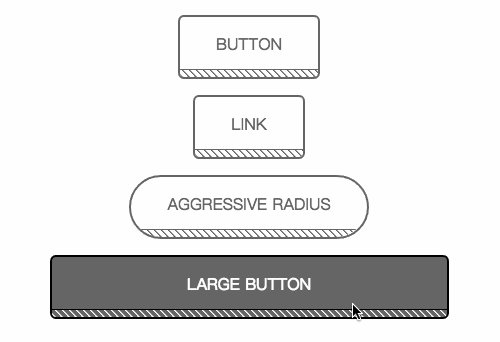
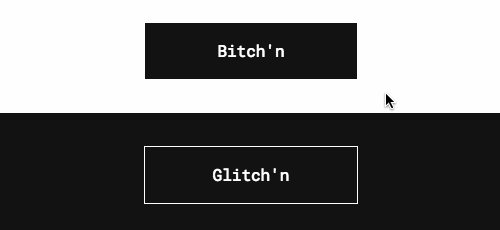
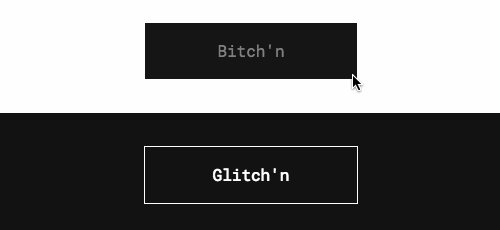
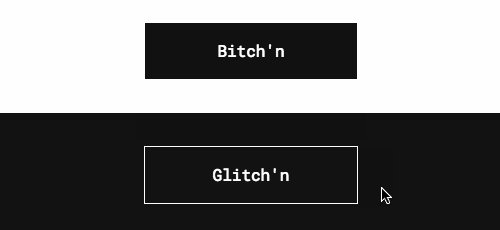
�遮罩效果按钮

查看演示:https://codepen.io/pizza3/pen/qmerBv
��线按钮样式动画
动画�线条是使用 background-image: repeating-linear-gradient()实现的,再通过动画@keyframes和 background-position属性来��让线条动起来。

查看演示:https://codepen.io/Zeindelf/pen/vZbyEg
Weeeeee
这个动画录制时出现些�问题,�建议大家直接看�在线演示。

查看演示:https://codepen.io/equinusocio/pen/yYJeXz
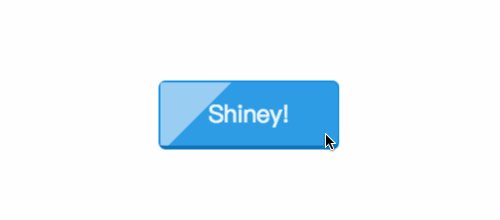
Shiney 按钮
这种按钮相当不少用户看过,实现�方法是半透明的高光�样式,然后通过@keyframes和transform �旋转45度来实现。

查看演示:https://codepen.io/bigglesrocks/pen/RPzNjw
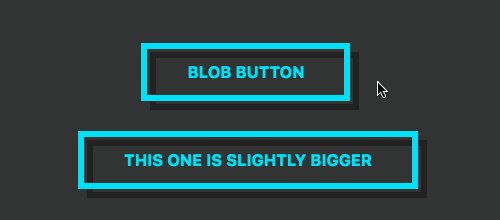
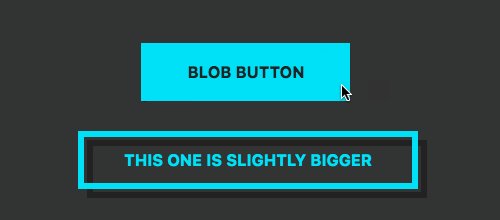
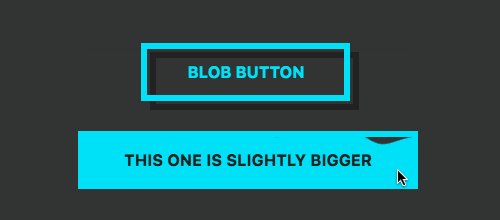
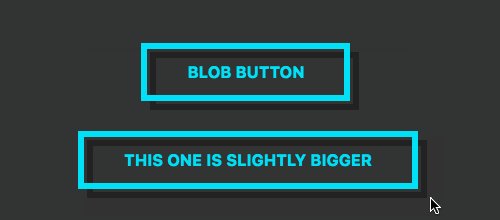
斑点按钮

查看演示:https://codepen.io/suez/pen/aOgMxy
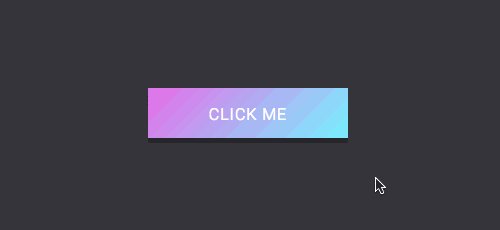
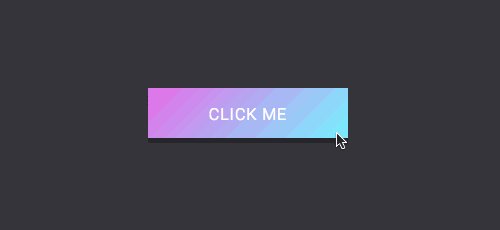
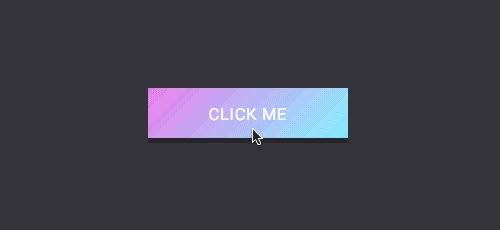
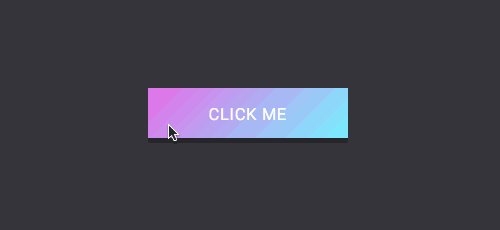
�会倾斜的按钮
当鼠标向左点击的时候,按钮会向左边微斜,点击右边会就向边倾斜……

查看演示:https://codepen.io/pouretrebelle/pen/zwRyqK
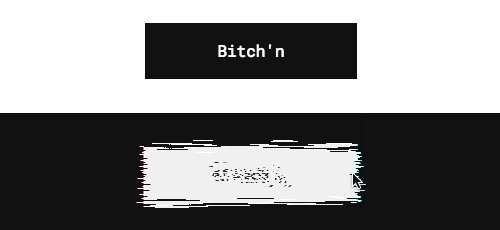
�电波按钮
鼠标悬停到按钮上时,按钮像很不稳定一样,随时�消失……

查看演示:https://codepen.io/ktaftaf/pen/pbLOWg