前言:设计师在工作中经常会遇到需要设计数字的场景,比如周年庆、倒计时、网站404等,很多设计师往往不知如何下手,本篇总结了几种常用的数字设计方法,快快点赞收藏起来吧!

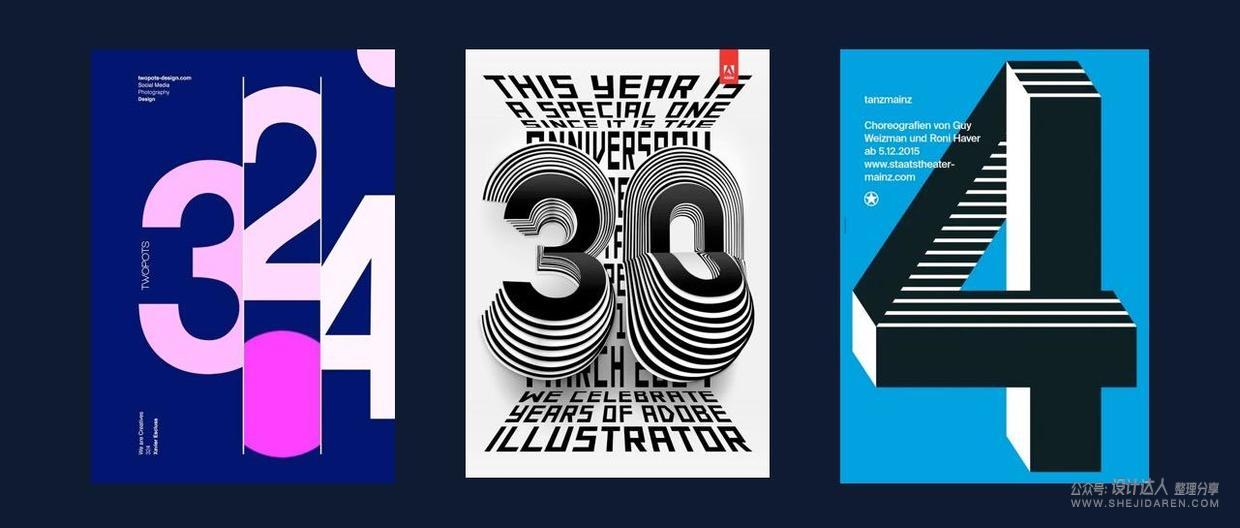
01、错位切割
将数字进行切割遮挡,然后按照一定的规律或节奏进行错位摆放,使画面呈现出动感和空间感,非常简单实用。


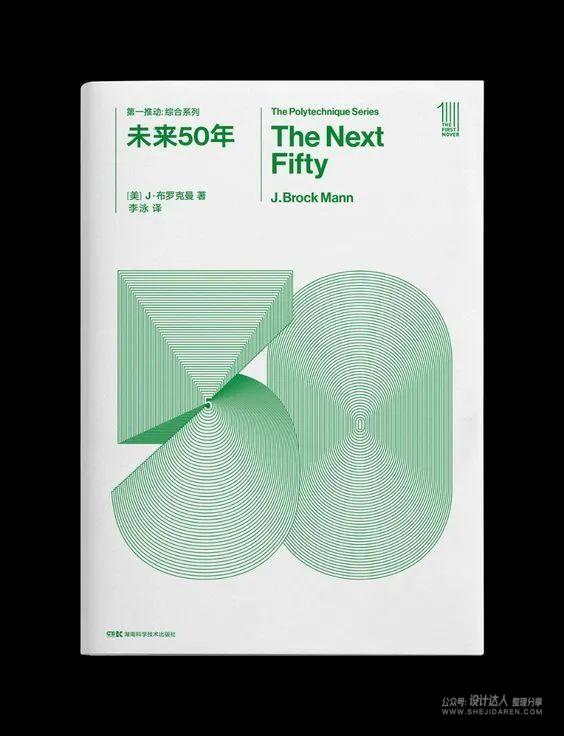
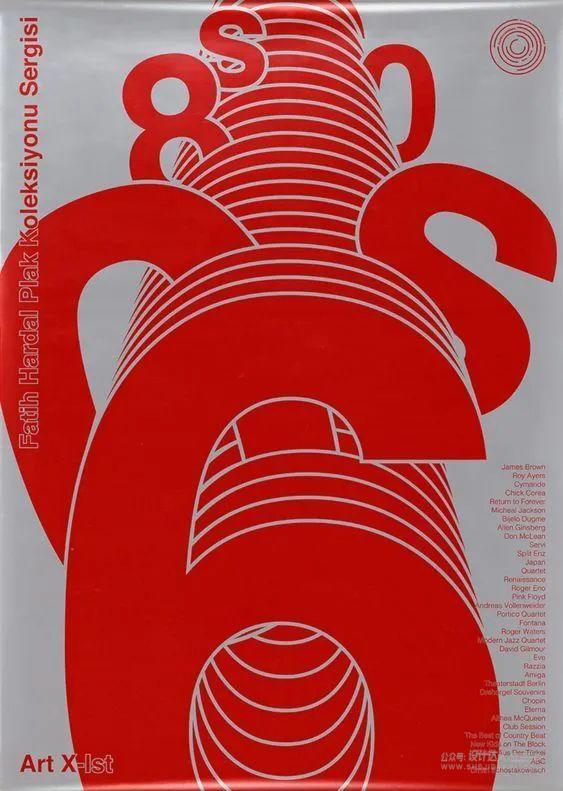
02、重复线条
使用重复的线条组成数字,数字呈现出一种如水的流动感,在此基础上可以再加入立体效果,形式感会更强。




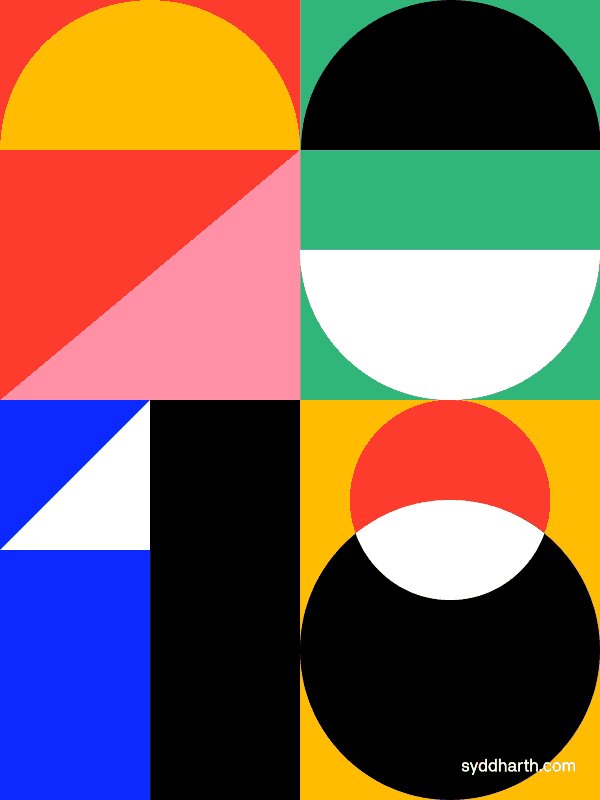
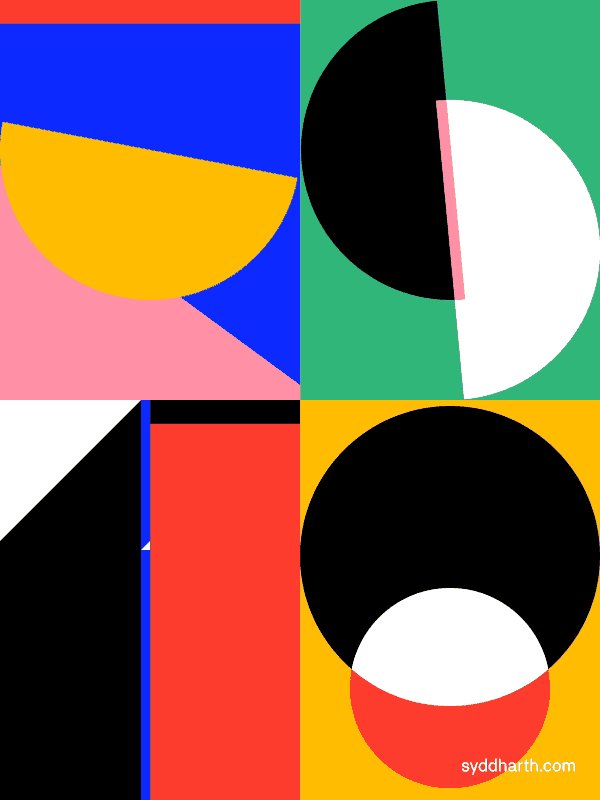
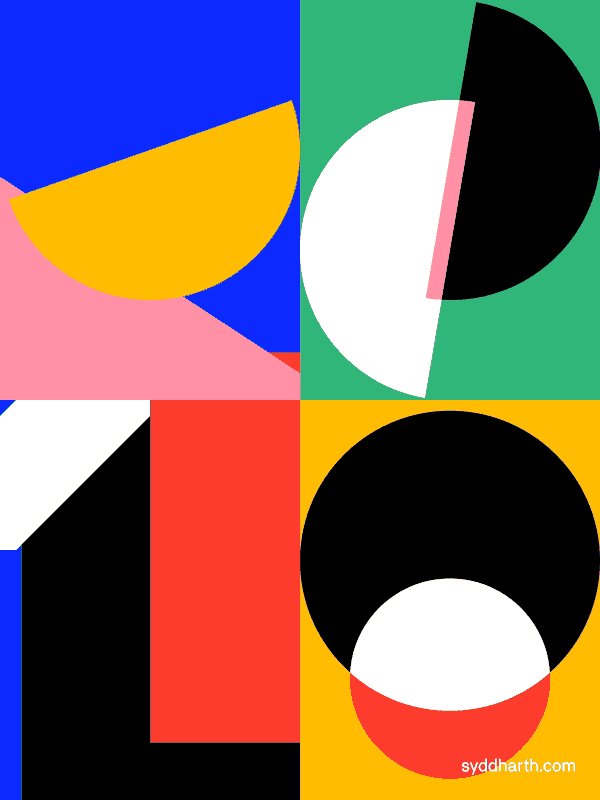
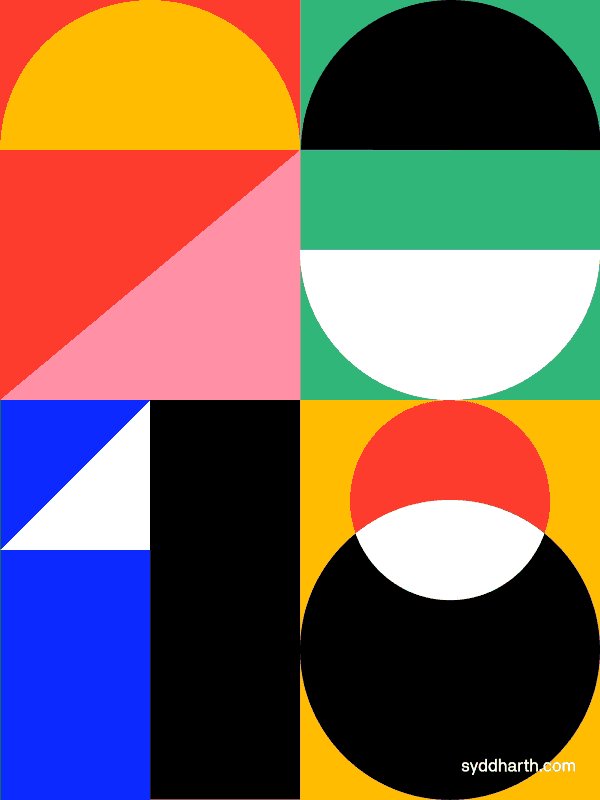
03、几何构成
使用基础的几何形状组成数字,这种方法同样适用于字母和汉字,理念源于包豪斯时期,至今仍然没有过时,反而显得很现代。



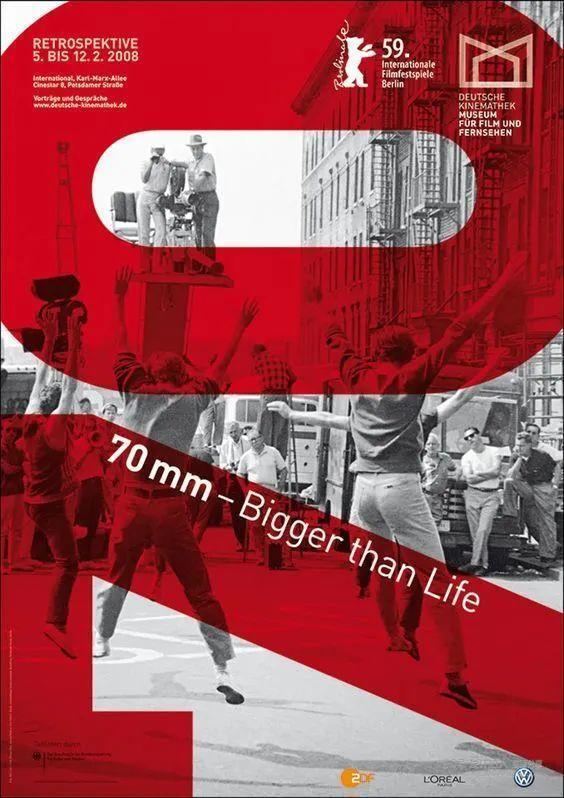
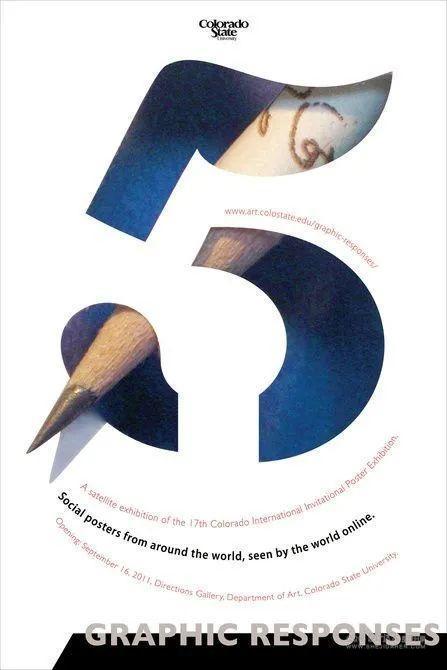
04、图片叠加
使用图片叠加的方式使数字呈现出丰富的视觉效果,可以直接用正片叠底的方式将数字叠加在图片上,也可以用蒙版的方式将图片内嵌在数字的形状中,同时将图片中的一部分延伸出来,效果会更好。



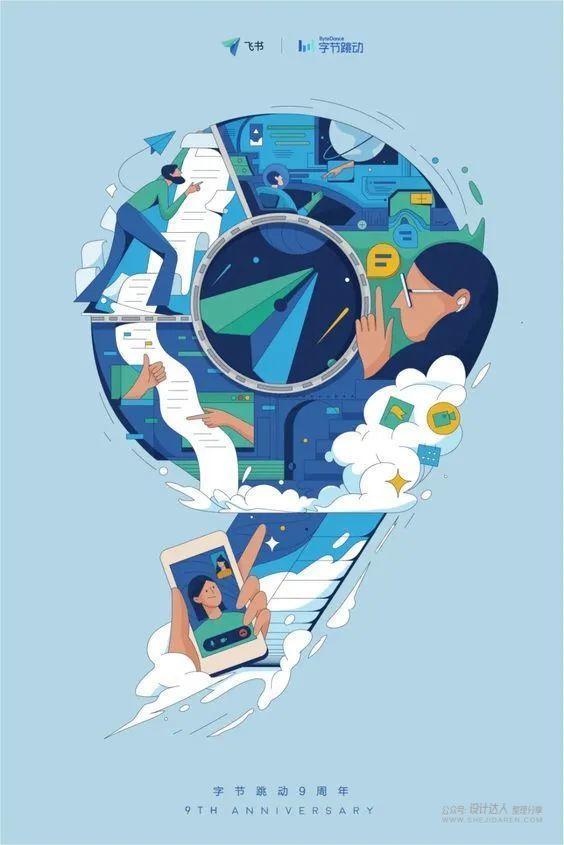
05、插图填充
在数字轮廓内,使用符合主题的插图元素填充,需注意插图的形状和摆放要与数字的形状相适配,部分元素可放在数字轮廓之外,使画面更加的鲜活。




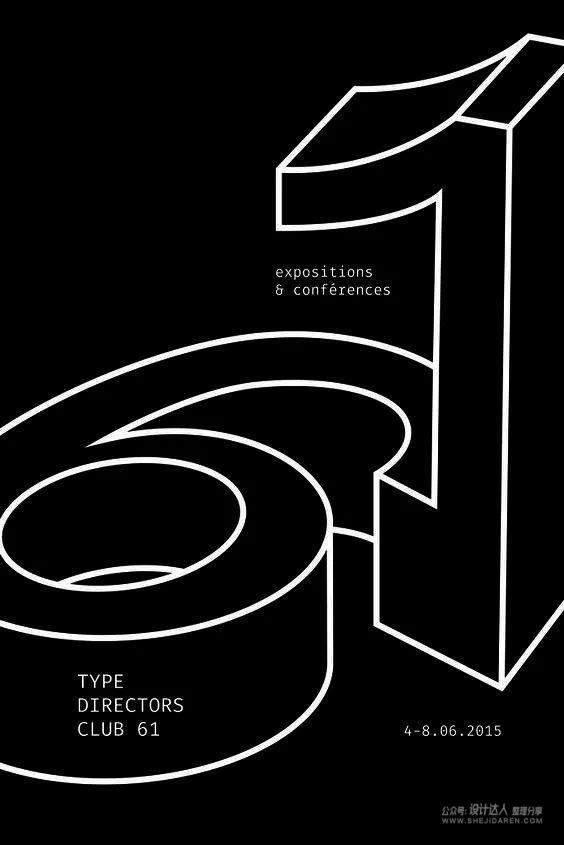
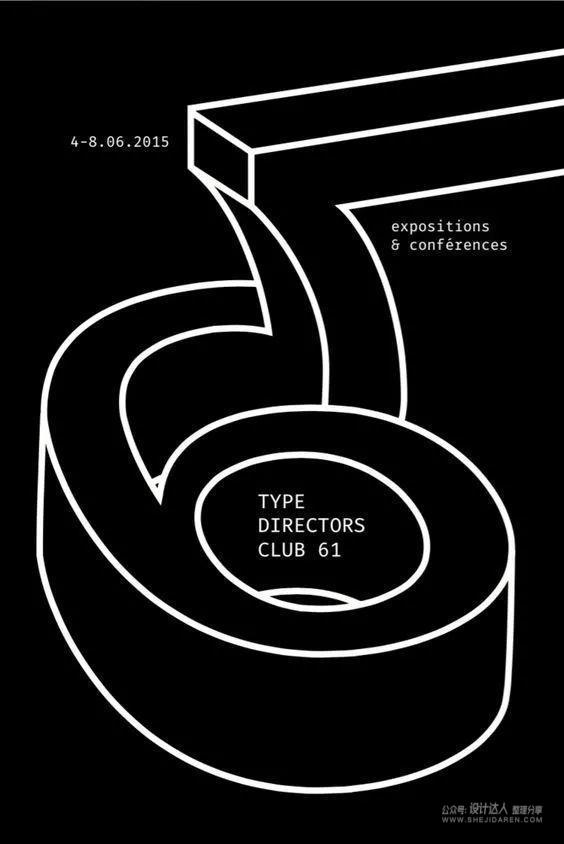
06、虚构立体
以点、线、面的方式,虚拟出立体的文字效果,营造出 “平面不平” 的视觉感受,也可以运用矛盾空间的理念,让文字的立体效果更有趣味性。



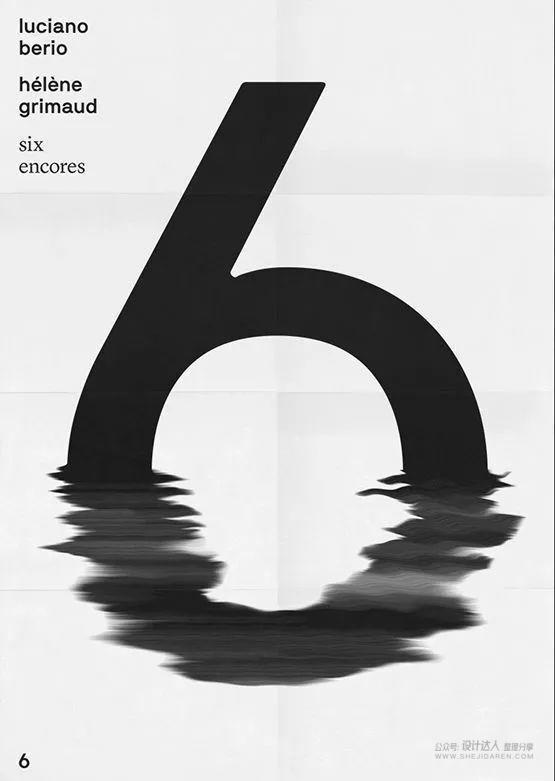
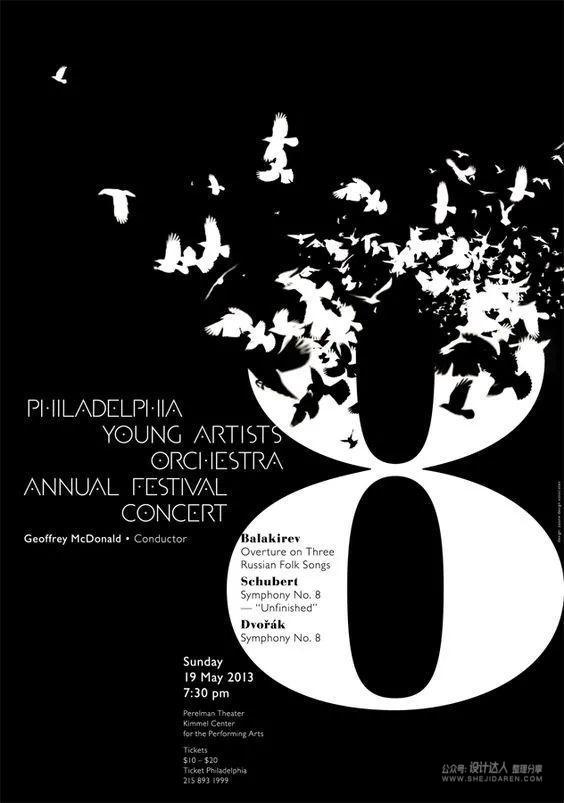
07、动静结合
把数字的一部分羽化成动态元素,如流动的水、飞舞的蝴蝶等,使数字呈现出动静结合的视觉效果。


08、层峦叠嶂
通过层层重叠的手法使数字产生立体的视觉效果,同时用折叠、错位的方式让画面的效果更加丰富。


09、三维立体
C4D,无疑是当今设计师的进阶必备技能,层出不穷的三维软件工具,让数字的呈现方式有更多的可能性。


