在网页中合理的利用一些特效能带给人眼前一亮的感觉。今天给大家分享两款很有意思的 Js 特效插件。
输入框打字冒光特效
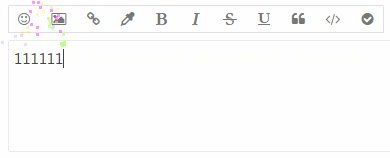
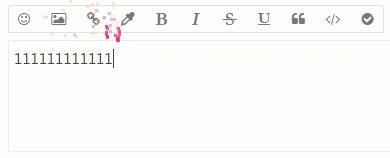
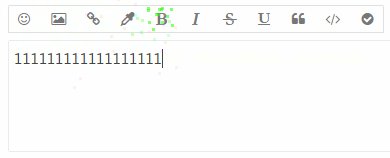
这款特效本博客也在使用,也有很多人问过是怎么实现的。具体的效果请看 GIF 图:

使用方法:
普通网站:
在网站中引入 activate-power-mode.js (下载地址在文末)
- <script src="activate-power-mode.js "></script>
然后再插入一段 JS 进行配置:
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
如果是 WordPress 网站,那么先上传 activate-power-mode.js 到 当前主题目录/js 文件夹中,然后打开主题的 footer.php,并在里面插入如下代码即可:
- <script src="<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js "></script>
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
这个特效在移动端可能会导致有点卡,体验不是很好。如果想要仅仅在 PC 端使用,那么可以这样:
- <?php if (!wp_is_mobile()): ?>
- <script src="<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js "></script>
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
- <?php endif; ?>
鼠标滑过随机文字变换特效
这个特效用起来颇有一股极客的风味~为什么这么说呢?请看下面这个 Demo:
食用方法:
在页面中引用 jquery 和 chaffle.min.js
- <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
- <script src="./js/chaffle.min.js"></script>
启用插件对应的 class
- <script>
- $(document).ready(function() {
- $('.chaffle').chaffle();
- });
- </script>
html
- <a href="#" class="chaffle" data-lang="en">nav01</a>
- <a href="#" class="chaffle" data-lang="en">nav02</a>
- <a href="#" class="chaffle" data-lang="en">nav03</a>
- <a href="#" class="chaffle" data-lang="en">nav04</a>
- <a href="#" class="chaffle" data-lang="zh">中文(汉字)</a>
- <a href="#" class="chaffle" data-lang="zh">博客</a>
- <a href="#" class="chaffle" data-lang="ja-katakana">カタカナ</a>
下载
https://pan.baidu.com/s/1skPb7q9